第二十章 代码生成器
前言
代码写多就会发现很多都是重复的工作,我是一个比较懒的人,所以我决定写一个代码生成器,用来提高效率;具体思路就是通过模板引擎来生成我所需要的代码,网上有很多开源的优秀项目,但是跟我的代码风格和前端不适配,但是思路都是差不多。
一、Thymeleaf 模板引擎
Thymeleaf 官网地址 这是 Spring 官方推荐的(具体地址),操作也很简单,直接引入 jar 包就可以了。
xml
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>org.thymeleaf</groupId>
<artifactId>thymeleaf</artifactId>
</dependency>由于我需要生成的是 java 和 vue 文件,所以需要用到 Thymeleaf 的文本模式。
二、构建模板文件
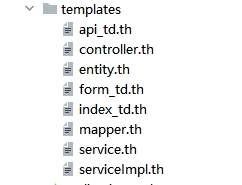
我需要对不同类型和功能的文件构建一个通用的模板,这里我构建了【"entity", "mapper", "service", "serviceImpl", "controller", "index_td", "form_td", "api_td"】八种类型的通用模板,统一存放到了 templates 文件下面 
entity.th 的内容
vue
package [(${packageName})].[(${moduleName})].entity; import
com.baomidou.mybatisplus.annotation.IdType; import
com.baomidou.mybatisplus.annotation.TableId; import lombok.Data; import
java.time.LocalDateTime; /** * [(${tableComment})] * @Author [(${author})] *
@create [(${dateTime})] */ @Data public class [(${camelTableName})] { [#
th:each="column : ${columns}"] [#
th:if="!${#strings.isEmpty(column.columnComment)}"] /** *
[(${column.columnComment})] */ [/] [#
th:if="${#strings.equalsIgnoreCase(column.columnName, pk.columnName)}"]
@TableId(type = IdType.ASSIGN_ID) [/] private [(${column.attrType})]
[(${column.camelColumnName})]; [/] }其中[(${camelTableName})]这种表达式就是我们需要替换的变量。
txt
[# th:each="item : ${items}"]
- [(${item})]
[/]这种就循环操作;还有其他的语法规则请参考文本模式
三、数据组装
代码的生成其实是根据设计好的表来实现的,所以需要通过 Mysql 数据库里面的 information_schema 这个库来获得相关的信息,像表名,列名,字段类型就可以转换成 java 的类名,属性名,变量类型等,具体可以参考源码中 SysGen 开头的类的代码。
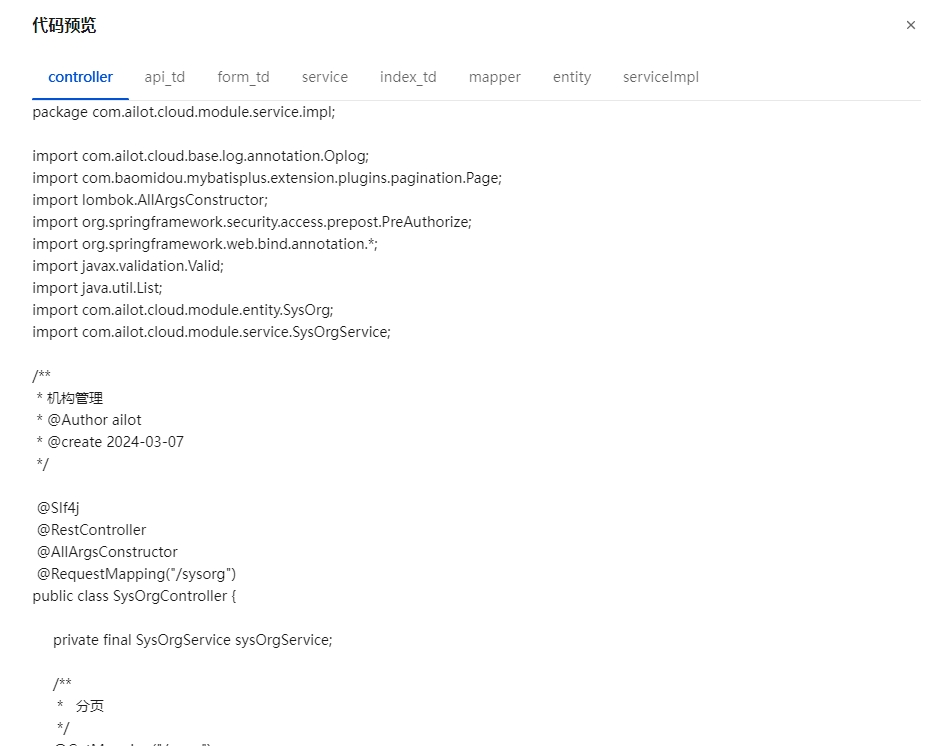
最终效果如下,可以一次生成八个文件代码,大大节省了体力。 
当然生成的代码还需要自己微调一下,这样才能正确运行。
当前版本 tag:2.0.6 代码仓库
四、 体验地址
后台数据库只给了部分权限,报错属于正常!
想学的老铁给点点关注吧!!!
欢迎留言交流!!!
我是阿咕噜,一个从互联网慢慢上岸的程序员,如果喜欢我的文章,记得帮忙点个赞哟,谢谢!