第六章 前端代码的接入
前言
前端框架我们采用字节的Arco Design Pro,技术栈为 vue + ES2015 + TypeScript + Arco Design 和 echarts 等,开发工具的用的是 VisualStudioCode,提前学习和了解这些知识将帮助你更好地上手项目。
一、项目初始化
根据官方文档的步骤,初始一个简单版的就可以了,报错的话可以忽略!

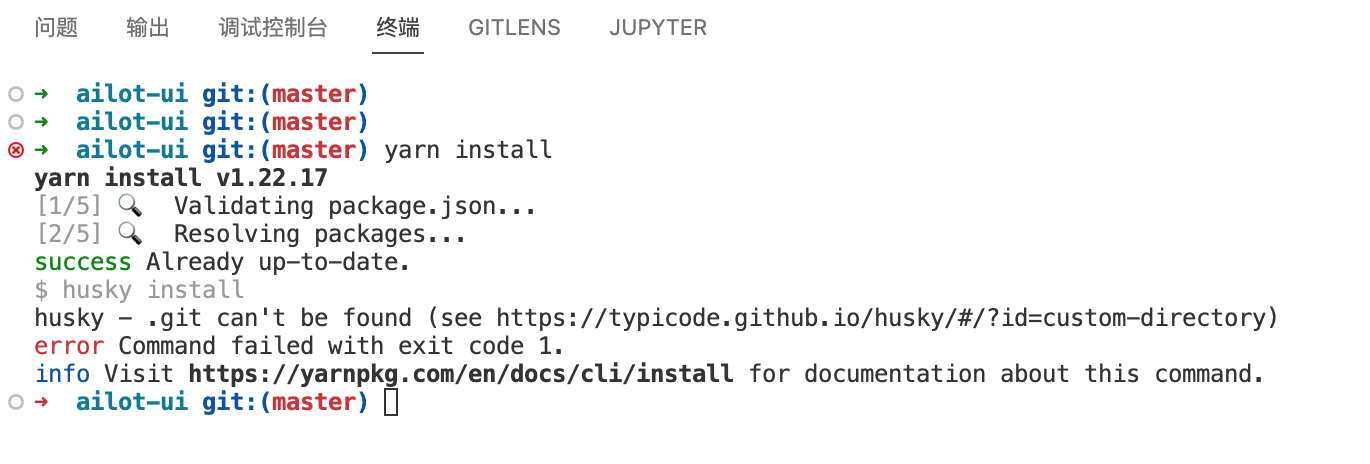
安装依赖,在前端项目文件夹下执行命 yarn install,出现如下错误只需要修改 package.json, 将 "prepare": "husky install"这行删掉即可。

重新执行 yarn install,然后执行 yarn dev,项目就可以正常运行起来。


二、目录结构
先熟悉下目录结构,搞清楚各个模块是干嘛的!!!
├── package.json
├── index.html
├── src
│ ├── api # 请求接口
│ ├── assets # 静态资源
│ └── style 全局样式
│ ├── components # 通用业务组件
│ ├── config # 全局配置(包含echarts主题)
│ └── settings.json # 配置文件
│ ├── directives # 指令集(如需,可自行补充)
│ ├── filters # 过滤器(如需,可自行补充)
│ ├── hooks # 全局hooks
│ ├── layout # 布局
│ ├── locale # 国际化语言包
│ ├── mock # 模拟数据
│ ├── views # 页面模板
│ ├── router # 路由配置
│ ├── store # 状态管理中心
│ ├── types # Typescript 类型
│ └── utils # 工具库
│ └── App.vue # 视图入口
│ └── main.ts # 入口文件
└── tsconfig.json修改配置文件,添加前端代理,关联后端系统
在 vite.config.dev.ts 的 server 节点下添加代理配置
proxy: {
'/upms': {
target: loadEnv('development', '.').VITE_PROXY,
rewrite: (path) => path.replace(/^\/upms/, '/upms'),
configure: (server) =>
// 拦截请求 打印地址。方便辨认重定向后的地址是否正确 没有端口信息
server.on('proxyReq', (req) =>
console.log(`${req.host}${req.path}`)
),
},
},在.env.development 配置我们的后端地址:VITE_PROXY='http://127.0.0.1:8888' 去掉 main.ts 的 mock 配置
三、登录
后端的登录接口(/upms/login)我们已经测试过了,现在就将它和前端关联起来。 熟悉了项目目录结构的同学应该知道,后端接口的地址是放在 api 这个文件夹下的,登录接口就在 user.ts 这个文件里面,将里面 url 地址改成我们的即可。
export function login(data: LoginData) {
return axios.post<LoginRes>("/upms/login", data);
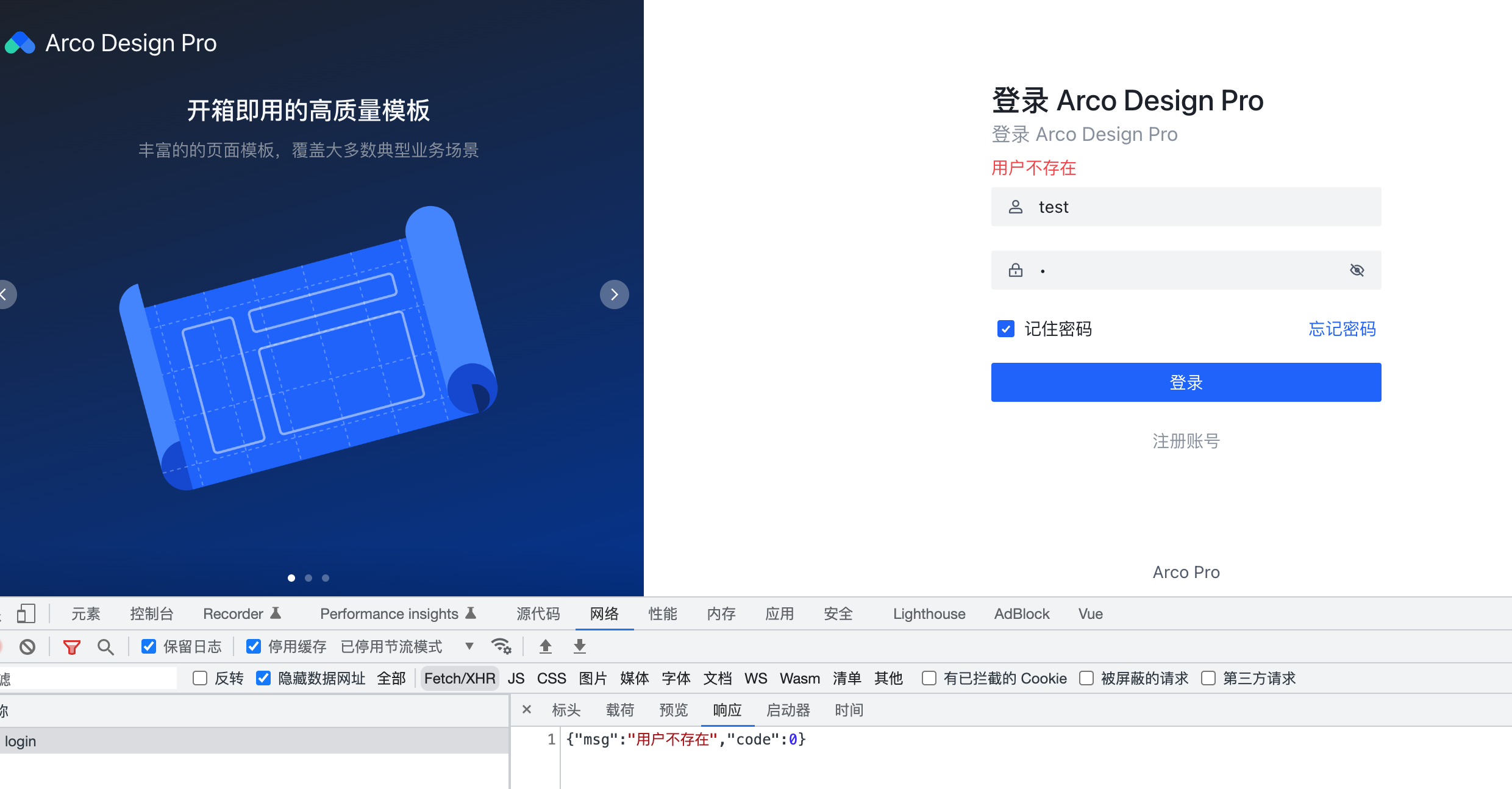
}刷新页面,输入用户名密码,点击登录  提示我们用户不存在,可是这个用户数据库里面是有的,那是怎么肥事了???
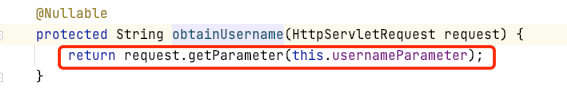
提示我们用户不存在,可是这个用户数据库里面是有的,那是怎么肥事了??? 其实是因为我们传参的问题,SpringSecurity接受用户密码是通过URL来的,所以我们必须也改成URL传参
前端接口改成这样就可以了
export function login(data: LoginData) {
return axios.post<LoginRes>("/upms/login", {}, { params: data });
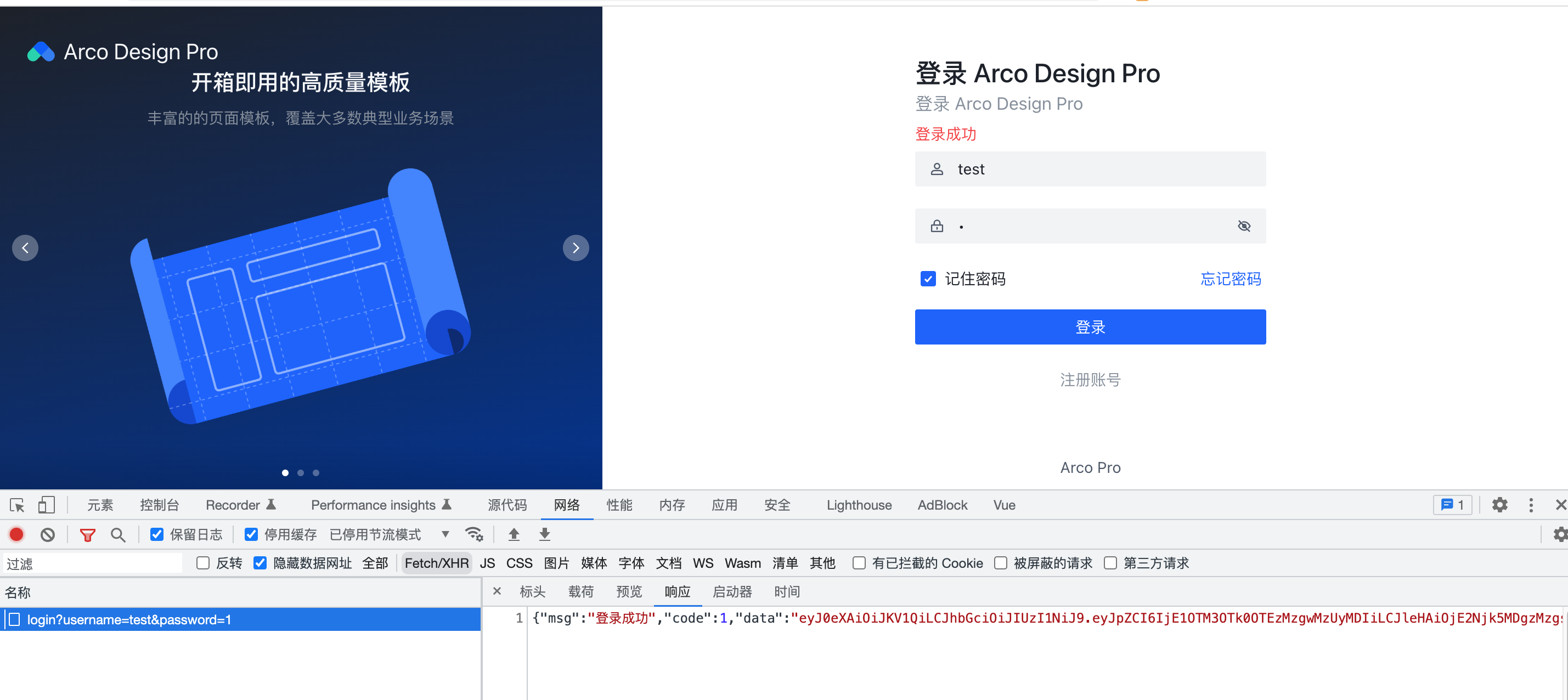
}重新刷新页面,点击登录,发现可以成功 
问题又来了,登录成功为啥没有跳转了??? 这个问题留给大家思考一下,我们下一章来解答!!!
当前版本 tag:1.0.5 代码仓库
四、 体验地址
后台数据库只给了部分权限,报错属于正常!
想学的老铁给点点关注吧!!!
我是阿咕噜,一个从互联网慢慢上岸的程序员,如果喜欢我的文章,记得帮忙点个赞哟,谢谢!