第九章 关联业务逻辑
前言
这章的主要内容就是关联各个模块之间的业务逻辑
一、用户管理关联组织机构和角色
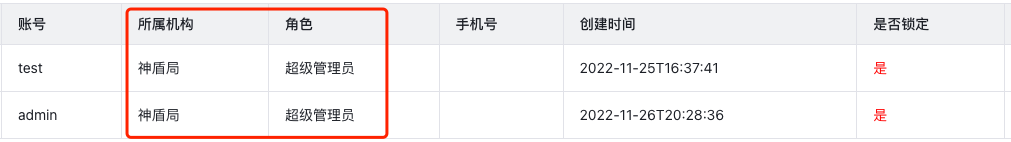
之前的代码都只是做单表查询,现在要将他们之间的逻辑关联起来,这样就需要有连表查询;连表查询有两种方式,一种是写 sql 语句做连表查询,一种是通过 mybatis 做关联查询;本项目主要采用 mybatis 的方式来实现,主要用到 association 和 collection 这两个标签,不懂的看这里结果映射(resultmap) 具体可以参考 SysUserMapper.xml
xml
<resultMap id="sysUserMap" type="com.ailot.cloud.upms.common.entity.SysUser">
<id column="id" property="id"/>
<result column="username" property="username"/>
<result column="password" property="password"/>
<result column="phone" property="phone"/>
<result column="avatar" property="avatar"/>
<result column="create_time" property="createTime"/>
<result column="update_time" property="updateTime"/>
<result column="status" property="status"/>
<result column="del_flag" property="delFlag"/>
<result column="org_id" property="orgId"/>
<association property="orgName" column="org_id" select="com.ailot.cloud.upms.api.mapper.SysOrgMapper.getOrgNameById">
</association>
<collection property="roleIds" ofType="java.lang.String"
select="com.ailot.cloud.upms.api.mapper.SysRoleMapper.getRoleIdsByUserId" column="id">
</collection>
</resultMap>这样查出来的结果集就是包含了组织机构和角色了 
二、新增菜单同时赋权
之前的新增菜单只是单独的增加一条记录,并没有将其关联的具体的角色上去,现在我们就需要完善这个功能,代码很简单就是在新增菜单成功之后,将新增的菜单 id 和关联的角色 id 同步添加到 sys_role_menu 这个表中,代码如下:
java
@Override
@Transactional(rollbackFor = Exception.class)
public void addMenu(SysMenu sysMenu) {
String roleId = sysMenu.getRoleId();
this.save(sysMenu);
if (StrUtil.isNotBlank(roleId)){
sysRoleMenuMapper.insert(new SysRoleMenu(roleId, sysMenu.getId()));
}
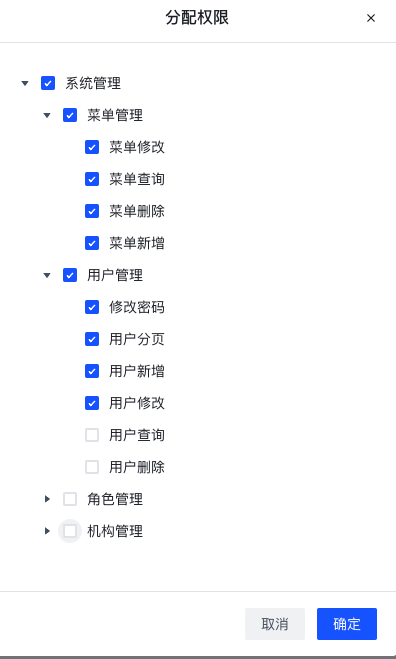
}三、角色管理新增权限分配功能
 这个树形带复选框的组件 Arco Design 已经给我们提供了,代码如下:
这个树形带复选框的组件 Arco Design 已经给我们提供了,代码如下:
vue
<a-modal
:visible="permModalVisible"
title="分配权限"
width="400px"
@ok="handleOk"
@cancel="handleCancel"
>
<a-tree
ref="treeRef"
v-model:checked-keys="checkedKeys"
:data="treeData"
:checkable="true"
:check-strictly="true"
:virtual-list-props="{
height: 500,
}"
/>
</a-modal>通过给 a-tree 里面的属性赋值就可以实现,当然后端还需要返回一个树形结构的菜单列表,具体实现可以去看代码,在 TreeUtil.java 这个类。
四、其他功能
如标签页、面包屑、菜单缓存等
当前版本 tag:1.0.8 代码仓库
五、 体验地址
后台数据库只给了部分权限,报错属于正常!
想学的老铁给点点关注吧!!!
我是阿咕噜,一个从互联网慢慢上岸的程序员,如果喜欢我的文章,记得帮忙点个赞哟,谢谢!