第十九章 适配 TDesign 前端框架
前言
之前的前端框架是字节跳动的 ArcoDesign,最近发现腾讯也做得越来越好,于是顺手做了一下适配,后端还是原来的没变,唯一有变化的是数据库的菜单路径。
一、适配思路
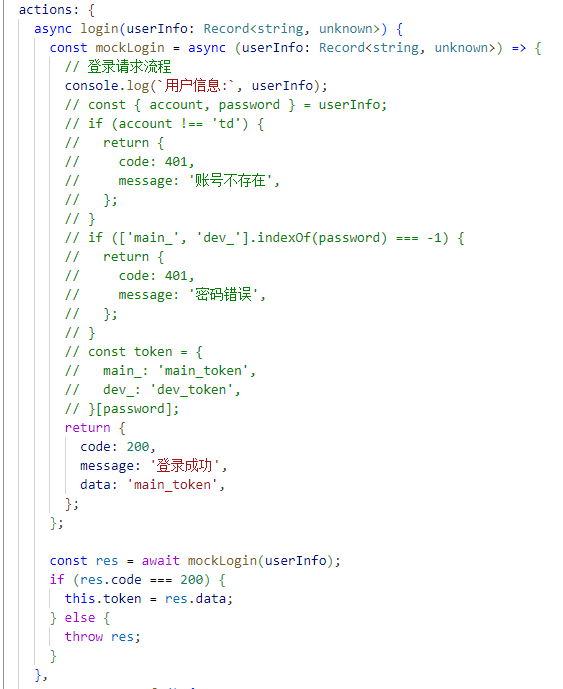
根据官方文档,了解项目结构和开发规范;需要我们把官方的开发文档大概的浏览一遍,对项目有个整体的了解。 所有项目第一步都是适配登录,这个还是很容的,修改成自己的属性和接口就行了。 
二、组装菜单
根据开发文档,接下来需要接入后端的菜单数据;我是从 permission.ts 这个文件入手的,通过读代码就知道菜单数据的获取是通过 permissionStore.buildAsyncRoutes()这个方法来实现的,我们只需要修改 transformObjectToRoute 和 asyncImportRoute 这两个方法即可,也就是对 meta 模型进行转换,代码如下:
ts
if (!route.meta) {
route.meta = {
keepAlive: route.keepAlive === "1",
icon: route.icon,
title: route.title,
hidden: route.hide === "1",
orderNo: route.sort,
};
}三、其他修改
图标,数据库(菜单路径和图标名称不一样)等,具体可以看代码

当前版本 tag:2.0.4 代码仓库
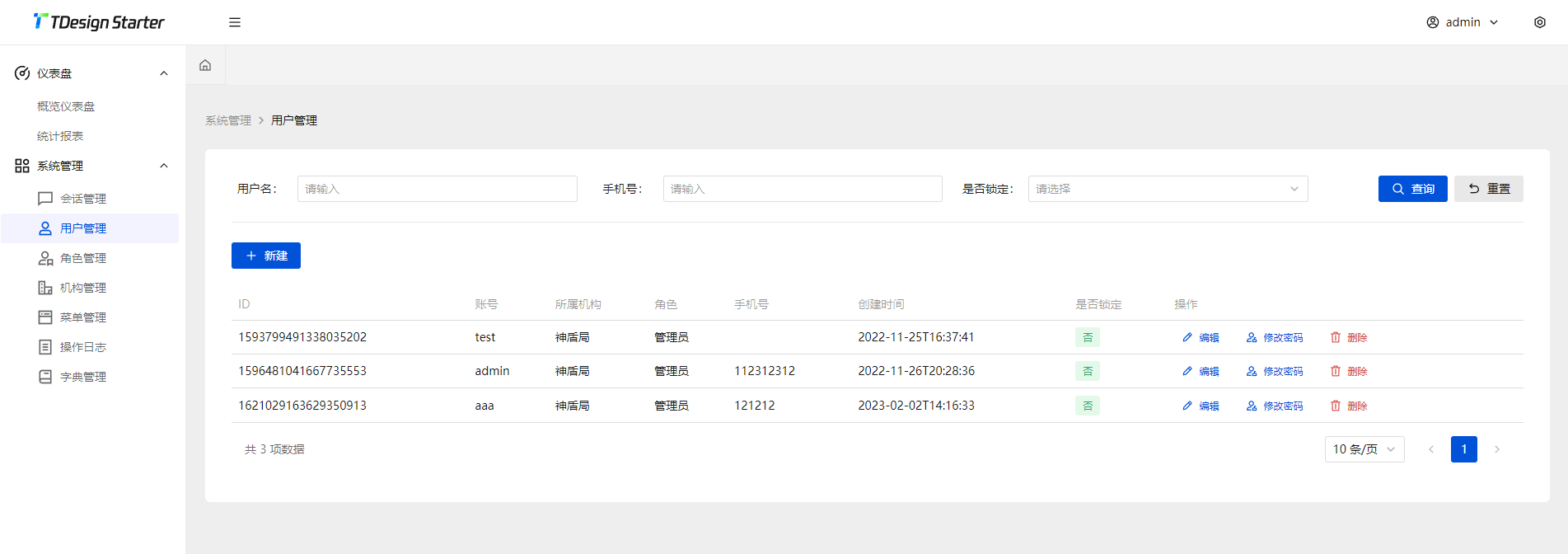
四、 体验地址
后台数据库只给了部分权限,报错属于正常!
想学的老铁给点点关注吧!!!
欢迎留言交流!!!
我是阿咕噜,一个从互联网慢慢上岸的程序员,如果喜欢我的文章,记得帮忙点个赞哟,谢谢!