第七章 前端拦截器
前言
第六章中我们留下了一个问题,就是登录成功后没有跳转;其实了,就是拦截器上面的问题,今天我们就来解决这个问题!!!
仔细阅读过官方文档的朋友一定会发现在接口和模拟数据这一节介绍了拦截器,现在我们要做的就是将官方的代码修改一下,改成能够适配我们后端的代码。
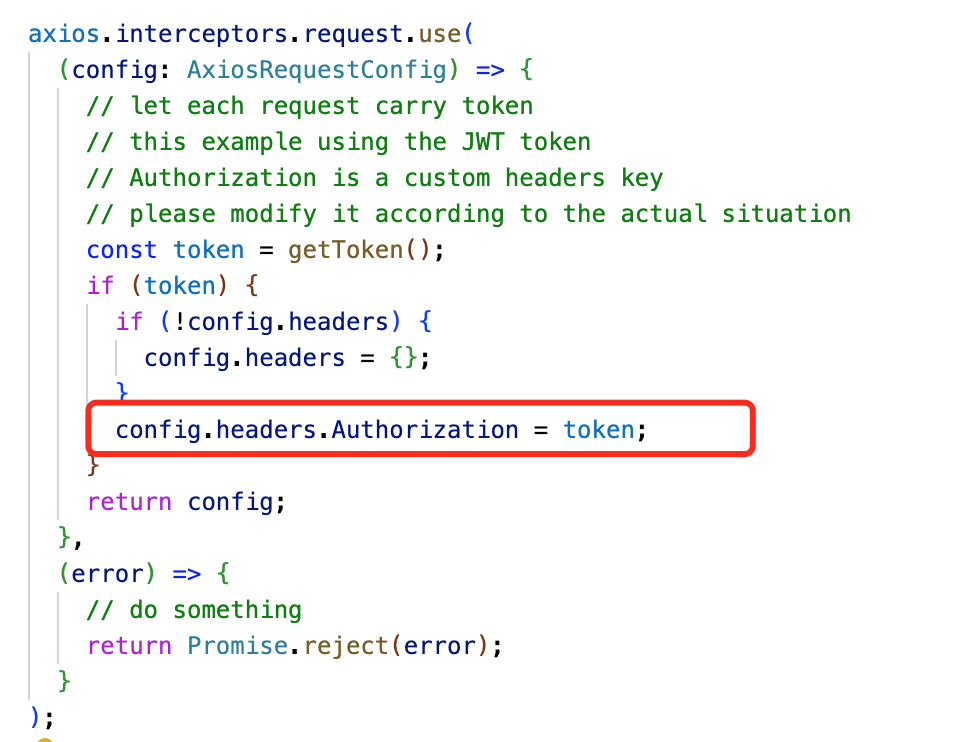
一、请求拦截器
后端代码是通过 heades 里面Authorization来存放 token 值的,所有我们需要再请求头里面加上这个字段,代码很简单: 
二、响应拦截器
响应拦截器解析的内容需要适配后端的模型,官方的代码是部分适配的,我们还需要自己修改一下;
ts
axios.interceptors.response.use(
(response: AxiosResponse<HttpResponse>) => {
const res = response.data;
// 0成功,1失败
// 全局统一拦截展示失败原因,不用每个请求单独写
if (res.code !== 1) {
Message.error({
content: res.msg || "不明原因的错误",
duration: 5 * 1000,
});
return Promise.reject(new Error(res.msg || "Error"));
}
return res.data;
},
(error) => {
Message.error({
content: error.msg || "Request Error",
duration: 5 * 1000,
});
return Promise.reject(error);
}
);这样就可以按照我们自己的流程来处理了,有其他流程的可以自行添加!
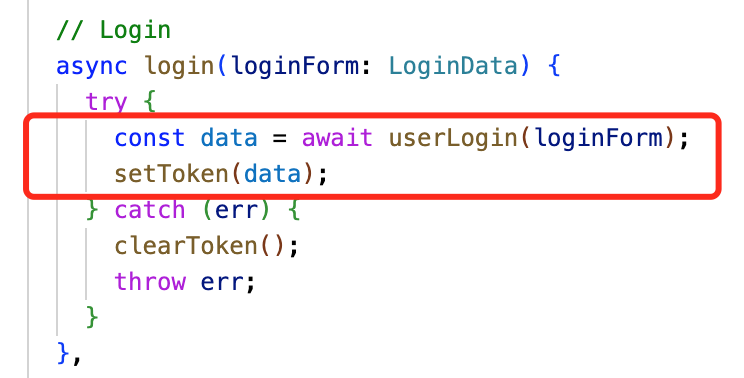
三、登录修改
前面我们修改了响应拦截,最终返回的对象是data,所以在我们接口中也要进行修改,因为官方默认返回的是response,data 在 response 的下一层。 对象模型:
response:{
data:any,
code:number,
msg:string
}所以在用到登录接口的地方需要进行修改 
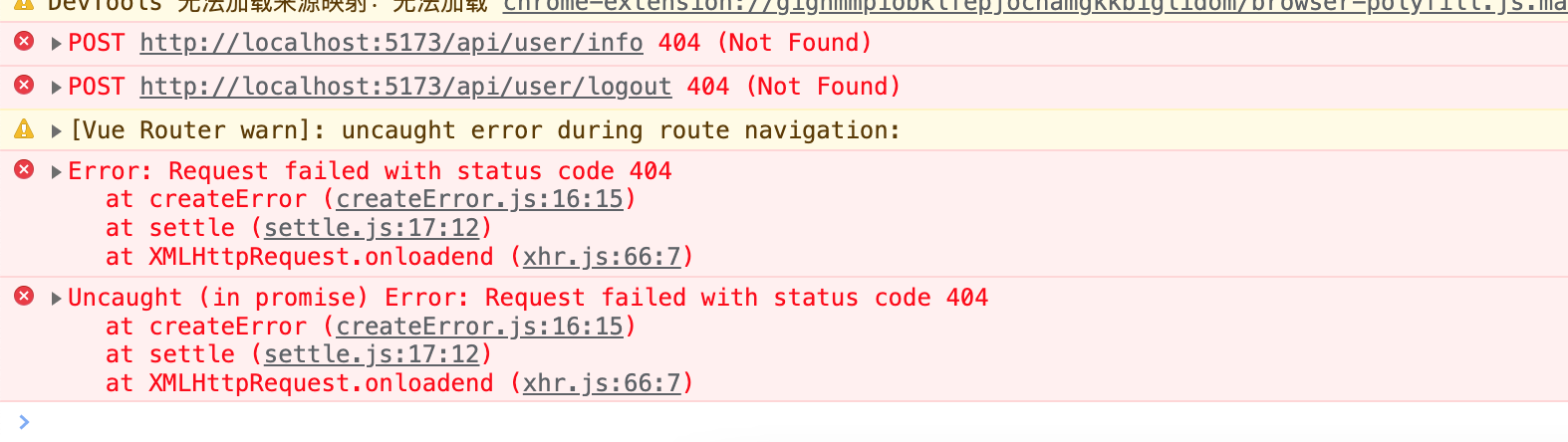
编译重新运行代码,点击登录: 
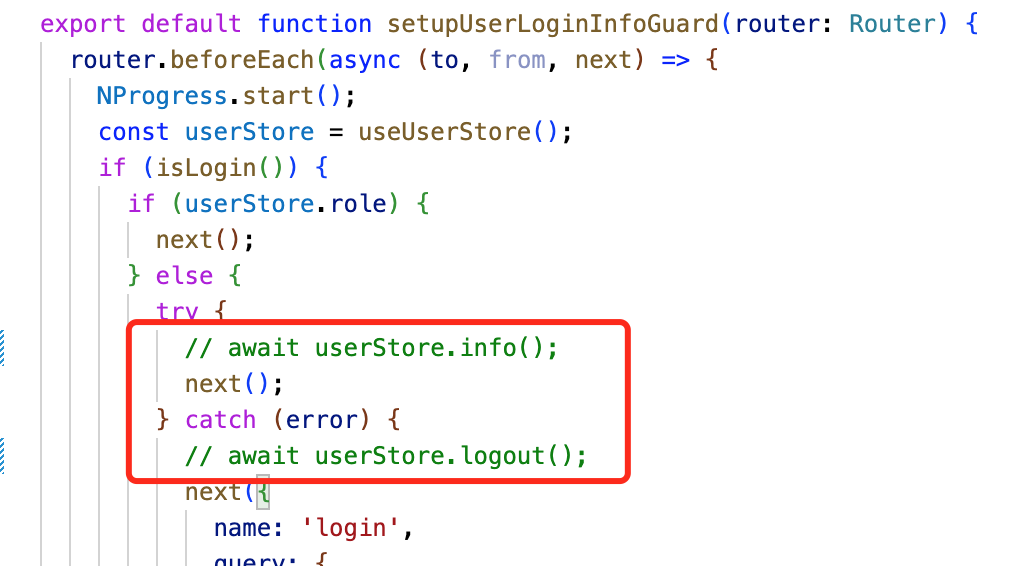
出现这些错误我们暂时忽略,注释掉相关的接口代码。 
重新登录,发现可以正常跳转!
四、完善其他接口
这个就很简单了,只需要替换成我们自己的 url 地址,然后将字段模型一一对应上就可以了,这里我就不再详细介绍了,空了读代码就可以了解!
当前版本 tag:1.0.6 代码仓库
五、 体验地址
后台数据库只给了部分权限,报错属于正常! 想学的老铁给点点关注吧!!!
我是阿咕噜,一个从互联网慢慢上岸的程序员,如果喜欢我的文章,记得帮忙点个赞哟,谢谢!